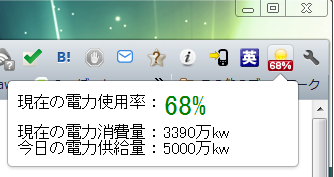
アイコンをクリックすると、
・現在の電力使用率
・現在の電力消費量
・今日の電力供給量
を表示するようにしてみました。
アイコンがクリックされたときに呼ばれるhtmlはこんな感じです。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script type="text/javascript" language="javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js" ></script> <script type="text/javascript"> $(function(){ var todayPower = 0; var nowPower = 0; $.ajaxSetup({async :false, cache :false}); $.getJSON("http://api.gosetsuden.jp/peak/tokyo/supply/today", function(json){ todayPower = json[0].usage; todayPower = todayPower / 10000; $('span.todayPower').text(todayPower + '万kw'); }); $.getJSON("http://api.gosetsuden.jp/usage/tokyo/instant/latest", function(json){ nowPower = json[0].usage; nowPower = nowPower / 10000; $('span.nowPower').text(nowPower + '万kw'); }); var rate = '?'; if( todayPower != 0 && nowPower != 0) { rate = ( nowPower / todayPower ) * 100; rate = Math.round(rate); $('span.rate').text(rate + '%'); } }); </script> </head> <body> <div style="width:270px;margin-bottom:5px;"> 現在の電力使用率 : <span class="rate" style="color:green; font-size:28px;vertical-align:middle;"></span> </div> <div style="width:270px"> 現在の電力消費量 : <span class="nowPower"></span> </div> <div style="width:270px"> 今日の電力供給量 : <span class="todayPower"></span> </div> </body> </html>
Chromeにインストールしたい場合は、以下のリンクをクリックして下さい。
http://dl.dropbox.com/u/13255543/ElectricPower.crx
ちなみに、拡張機能の名前は「節電太郎」です。
-
-
-
-
-
-
-
-
-
-
-
-
- -
-
-
-
-
-
-
-
-
-
-
-
しかし、Chromeの拡張機能の作りやすさは半端ないですね。
APIもちゃんと用意されているし、ブラウザのバージョンアップがされても拡張機能が動かなくなることもないし。
素晴らしいと思います。さすがGoogle。